Build with Theta is no longer supported
We move to Teta.so. Create entire apps with AI.
We move to Teta.so. Create entire apps with AI.
Teta is back! Create entire cross-platform apps by describing them.
Get started with Teta for free.



Design to code,
reimagined.
Design to code,
reimagined.
Design to code,
reimagined.
Theta is a flexible UI tool. It allows you to convert responsive UI to Flutter widgets by running one command. Fast. Super simple.
$ theta gen
$ theta gen
$ theta gen




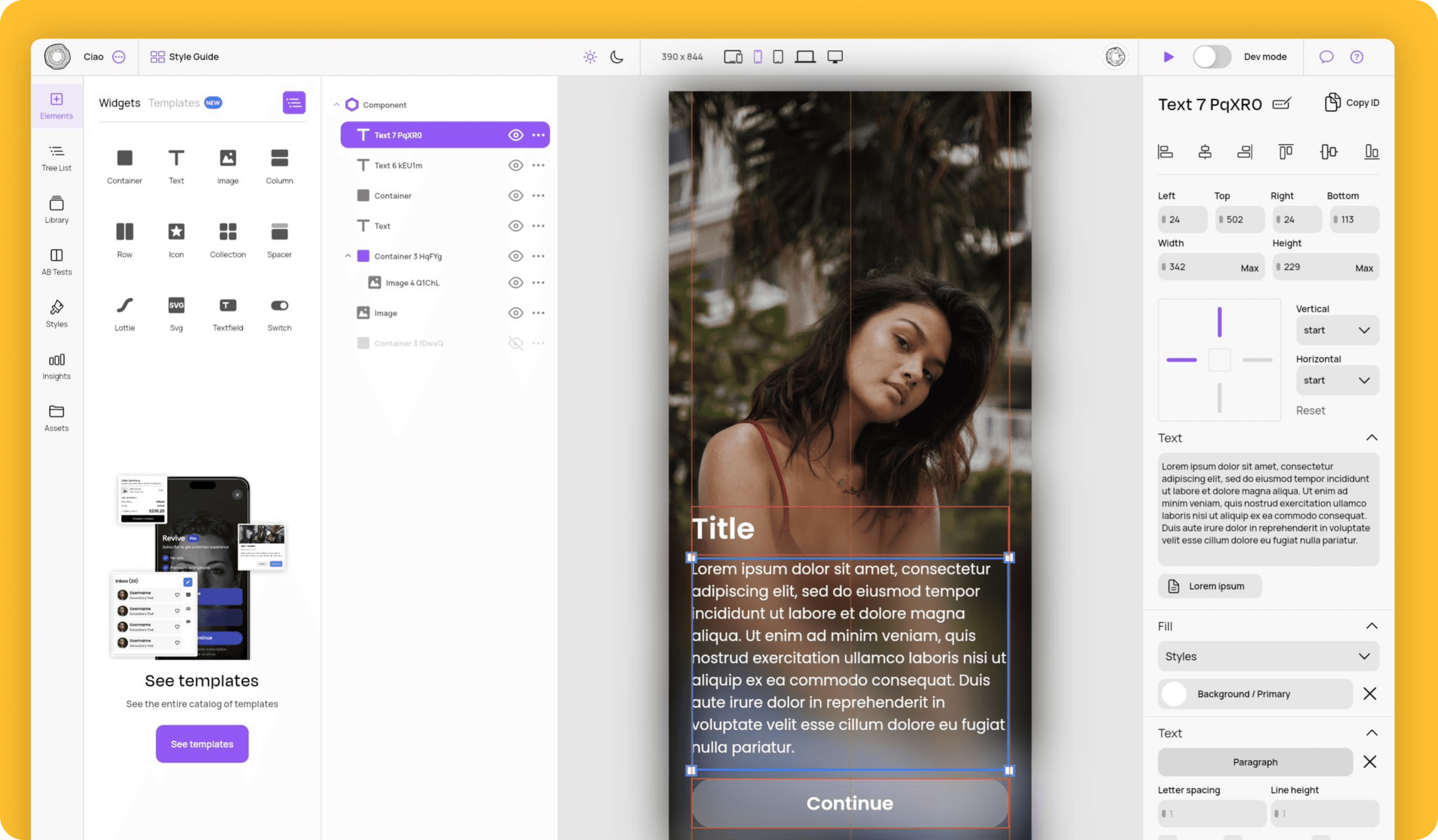
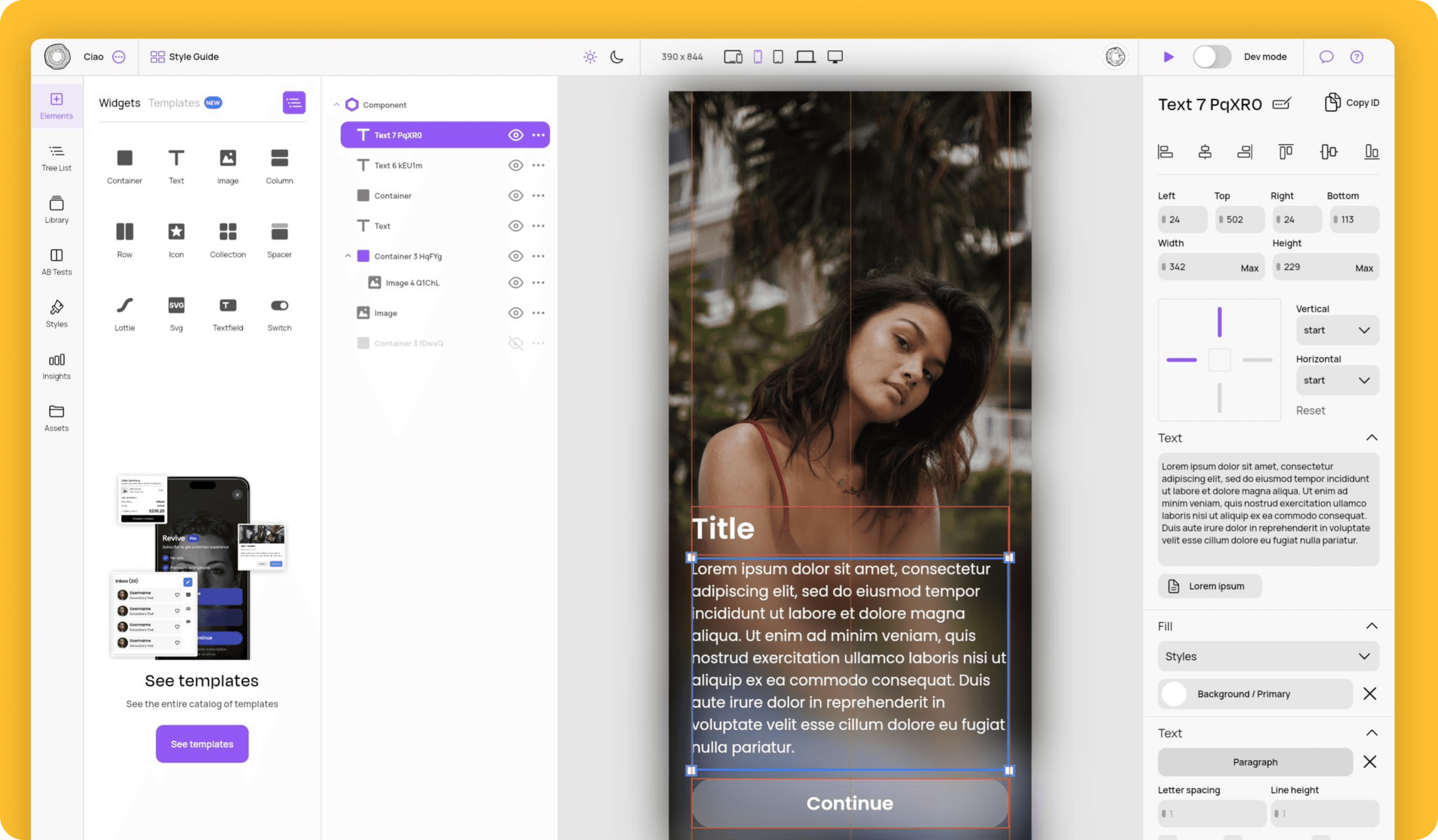
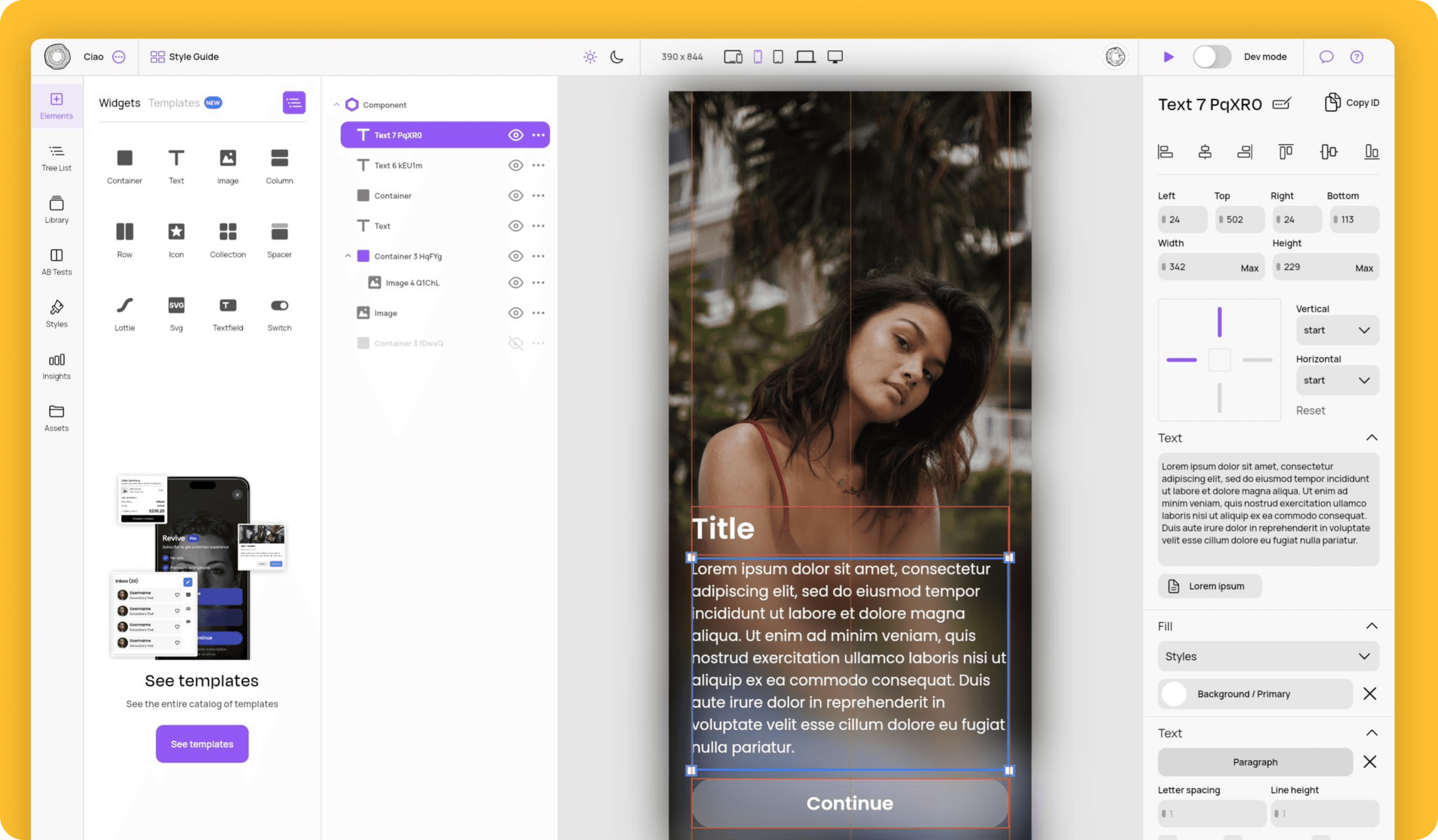
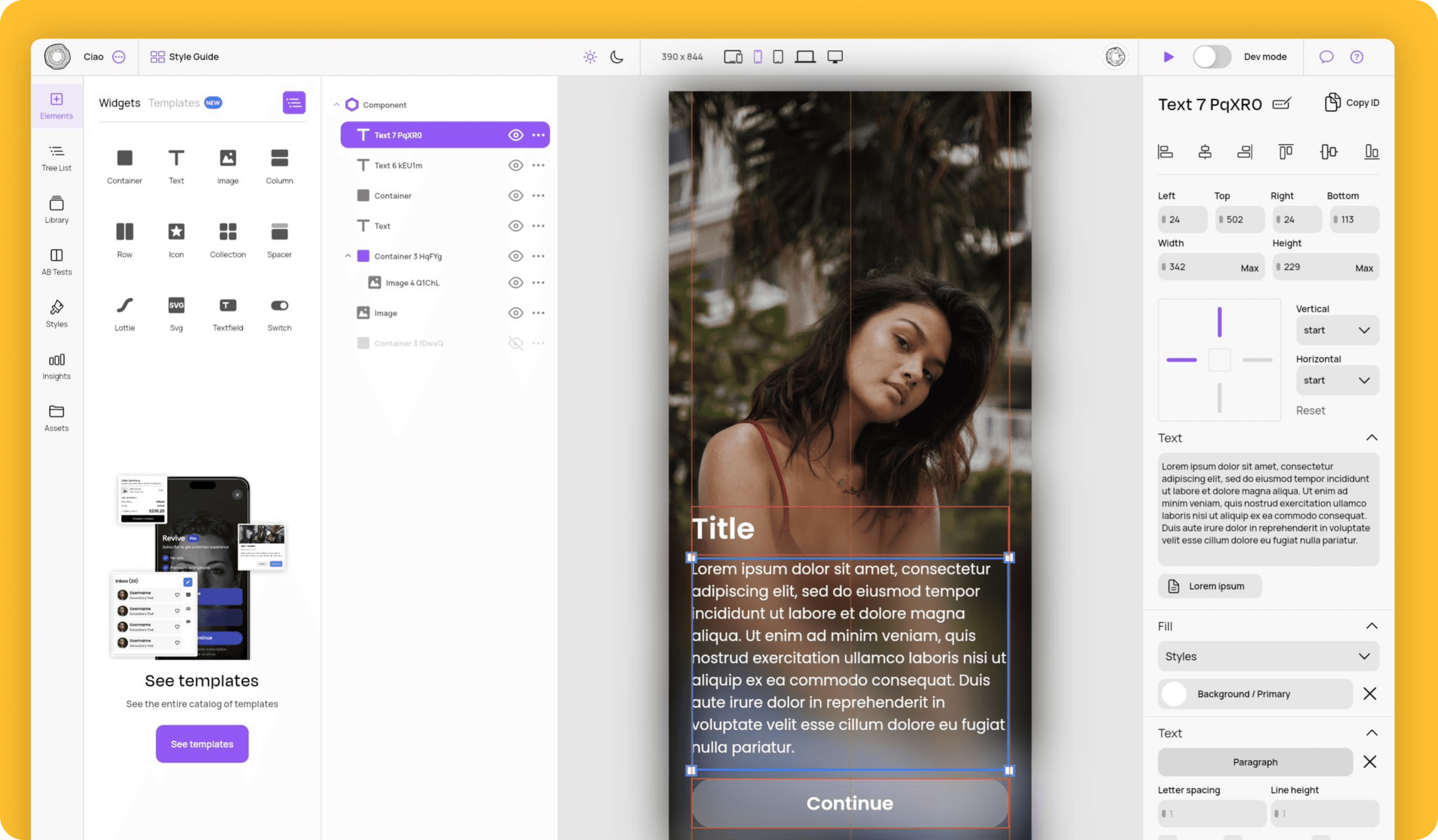
Build your UI and design system visually
Build your UI and design system visually
Build your UI and design system visually
Create beautiful and responsive UIs without limiting your imagination.
Create beautiful and responsive UIs without limiting your imagination.
Create beautiful and responsive UIs without limiting your imagination.
Open the terminal and run ‘theta gen’
Open the terminal and run ‘theta gen’
Open the terminal and run ‘theta gen’
One command to convert your design to code. Minimal configuration, unparalleled simplicity.
One command to convert your design to code. Minimal configuration, unparalleled simplicity.
$ theta gen
Converting design to code…
✅ All components fetched. 10s.
✅ All assets saved. 3s.
✅ All files generated. 1s.
Enjoy! 🎁
$ theta gen
Converting design to code…
✅ All components fetched. 10s.
✅ All assets saved. 3s.
✅ All files generated. 1s.
Enjoy! 🎁
$ theta gen
Converting design to code…
✅ All components fetched. 10s.
✅ All assets saved. 3s.
✅ All files generated. 1s.
Enjoy! 🎁




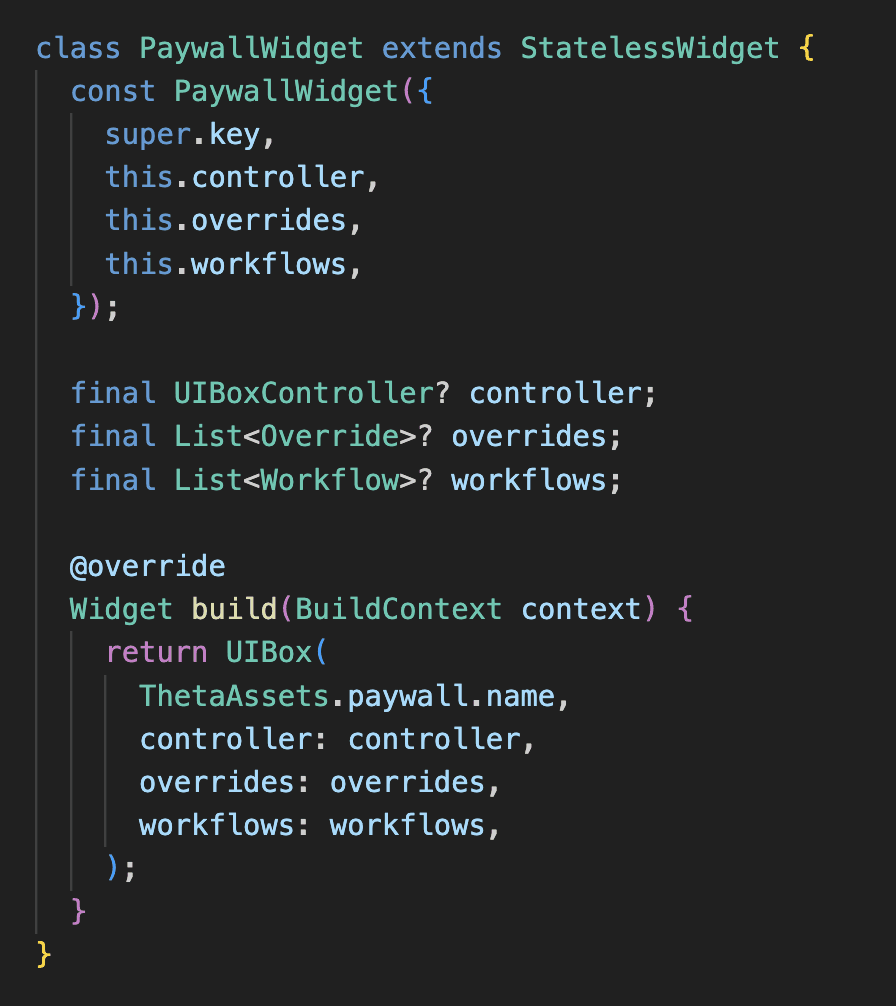
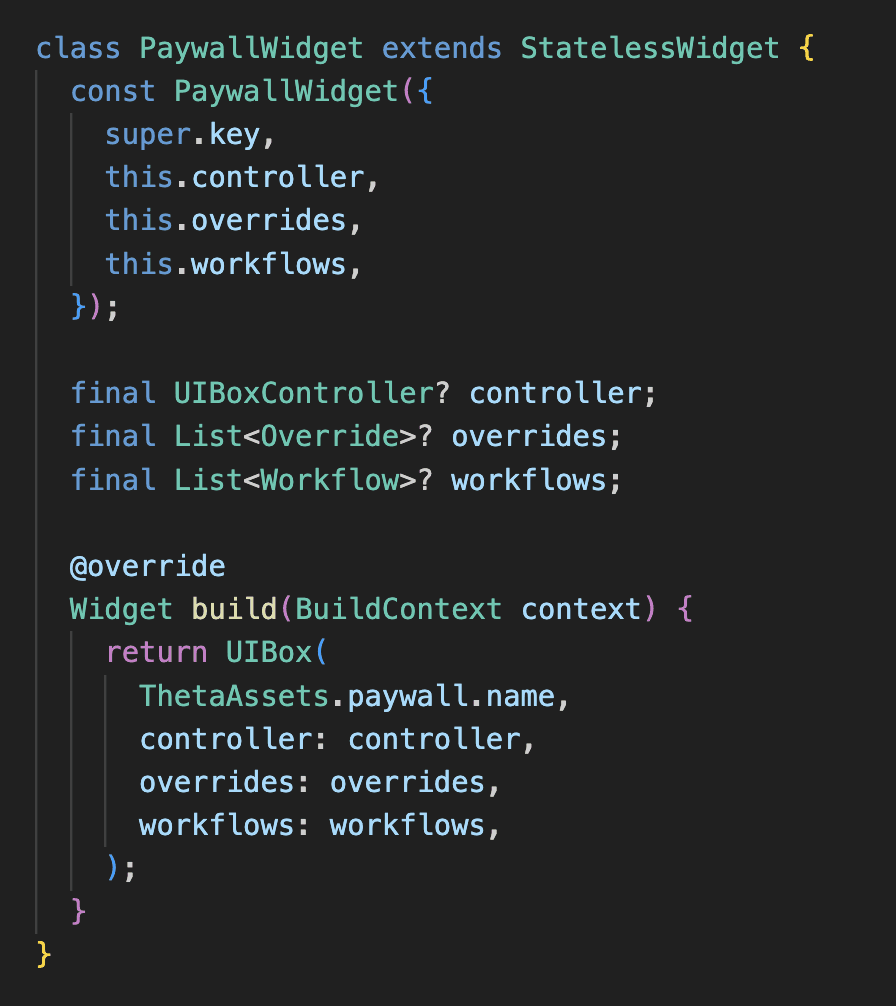
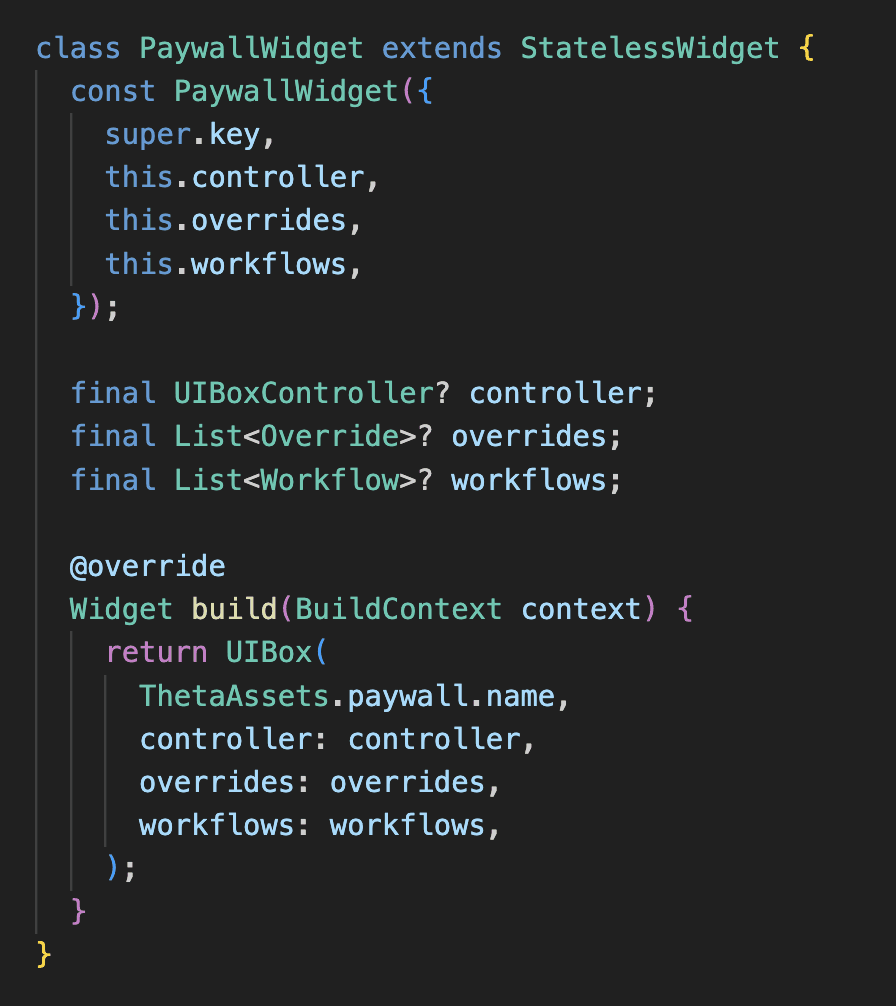
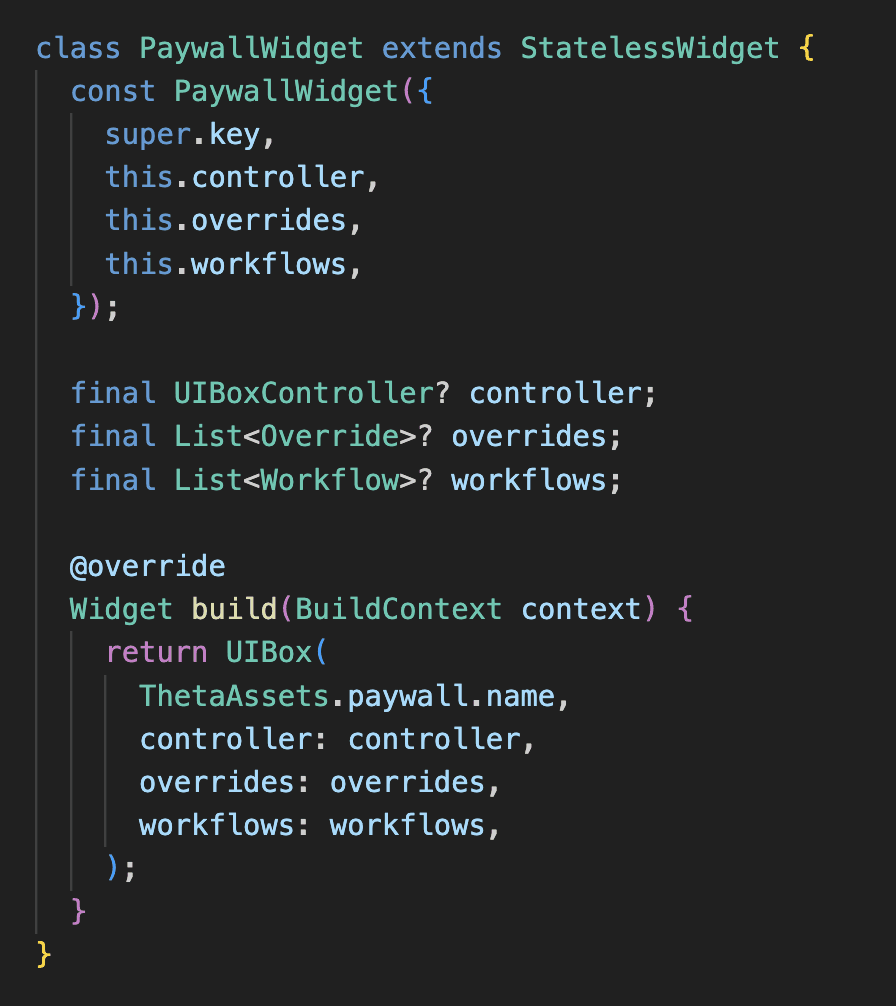
Use your new, generated widgets
Use your new, generated widgets
Use your new, generated widgets
Use the widgets generated by Theta in your Flutter project. Simply import and use these widgets in your code to recreate the UIs you created in Theta.
Use the widgets generated by Theta in your Flutter project. Simply import and use these widgets in your code to recreate the UIs you created in Theta.
Use the widgets generated by Theta in your Flutter project. Simply import and use these widgets in your code to recreate the UIs you created in Theta.
They say about us
They say about us
They say about us
If you're quoted above and want your testimonial removed, please get in touch and I'll remove it right away.
Pricing
Pricing
Pricing
Save hours programming UI elements, convert your design directly, and ship faster.
Save hours programming UI elements, convert your design directly, and ship faster.
Save hours programming UI elements, convert your design directly, and ship faster.
Theta Pro - One Time
$199
$99
taxes inc.
Convert design to Flutter with one command. Fast.
Unlimited projects
Build UIs visually
Templates catalog
Code generation
Remote / Fly-on-air widgets
A/B tests
Chat support
1 year updates
Pay once, use forever
Copy in Figma, paste in Theta. Coming in this year.
Windows app. Coming in this year.
Pay once - Build unlimited projects.
Pay with Cards, PayPal or Klarna,
Theta Pro - One Time
$199
$99
taxes inc.
Convert design to Flutter with one command. Fast.
Unlimited projects
Build UIs visually
Templates catalog
Code generation
Remote / Fly-on-air widgets
A/B tests
Chat support
1 year updates
Pay once, use forever
Copy in Figma, paste in Theta. Coming in this year.
Windows app. Coming in this year.
Pay once - Build unlimited projects.
Pay with Cards, PayPal or Klarna,
Theta Pro - One Time
$199
$99
taxes inc.
Convert design to Flutter with one command. Fast.
Unlimited projects
Build UIs visually
Templates catalog
Code generation
Remote / Fly-on-air widgets
A/B tests
Chat support
1 year updates
Pay once, use forever
Copy in Figma, paste in Theta. Coming in this year.
Windows app. Coming in this year.
Pay once - Build unlimited projects.
Pay with Cards, PayPal or Klarna,
"The designer can spend a few minutes learning the tool and building all the widgets. The developer can them reference those widgets in the code.
In the future delivery of products will be collaborative."
"The designer can spend a few minutes learning the tool and building all the widgets. The developer can them reference those widgets in the code.
In the future delivery of products will be collaborative."
Design to code
with one command
Design to code
with one command
Design to code
with one command
Don't waste time manually converting responsive design to Flutter.











